Wer kennt das nicht: Es ist ein schönes neues System da, welches ausprobiert werden will. Alle sitzen am Tisch, warten das es losgeht, die spielleitende Person sitzt vor euch, zwischen ihr und den Spielenden ein Sichtschirm, der gar nicht zum System passt. Was tun? Ganz einfach, selber basteln.
Inhaltsverzeichnis
Die Idee habe ich vor Jahren im Internet gefunden, die Originalseite ist nur nicht mehr Online, habe ich aber auf Bucheibon neu entdeckt. Er hat auch noch weitere Ideen zu eigenen Spielleiterschirmen, welche ich aber nicht so schön finde.
Anleitung Spielleiterschirm
Für das was ich euch Präsentieren werde braucht ihr:
2 CD-Jewelcase und Transparentes Klebeband ODER Sekundenkleber ODER Heißkleber und Heißklebepistole, sowie Papier (und ggf. einen Drucker).
CD Hüllen werden ausgeweidet, die Frontcover werden zusammen geschoben und mit dem Klebeband zusammen geklebt.
Mit dem transparenten Klebeband geht es wahrscheinlich am schnellsten und einfachsten. Mit Sekundenkleber und Heißkleber müsst ihr ein wenig aufpassen. Ich habe es mit Heißkleber durchgeführt, denke aber das mit dem Sekundenkleber ein saubereres Ergebnis erzielt werden kann. Der Vorteil von Heißkleber: Ist das erste Ergebnis nicht zufriedenstellend, lässt er sich ohne Schwierigkeiten restlos entfernen und man kann einen neuen Versuch starten.
Ich habe die Klebepistole an einer Kante der CD Hülle entlang geführt und dann beide CD Hüllen zusammengeschoben. Dabei sollte sich nicht zu viel Zeit gelassen werden, da der Heißkleber schnell auskühlt!
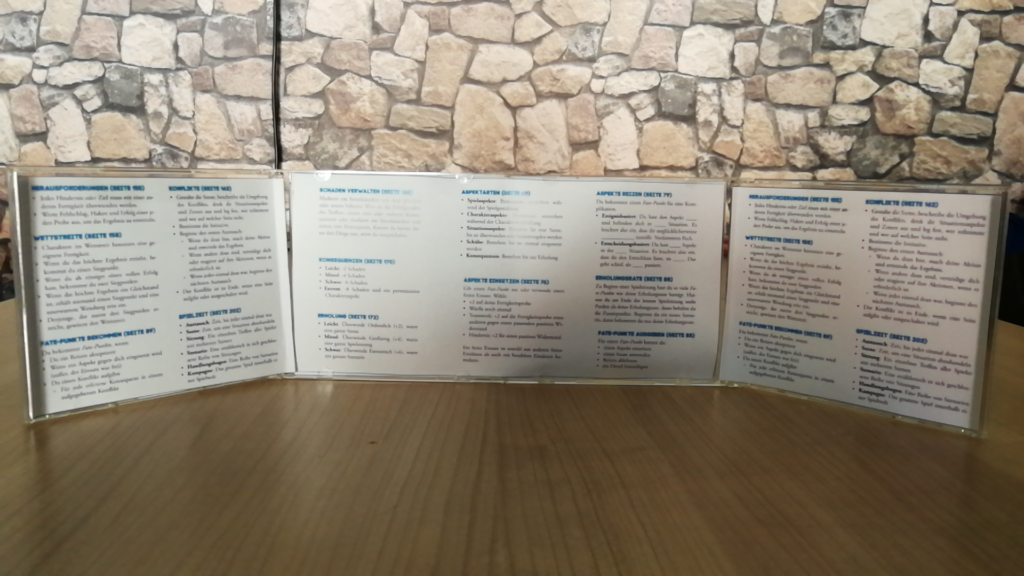
Mein Ergebnis sieht wie folgt aus:


Jetzt brauchen wir noch ein passendes Cover für das Spiel. Wer kreativ ist, sowie Zeit und Lust hat, kann eigene Bilder erstellen, z.B. mit einem Programm wie GIMP, Krita oder anderen Zeichenprogrammen. Ansonsten gibt es auch Linzenzfreie Bilder im Internet, z.B. auf Pixabay, die frei verwendet werden dürfen.
Wie erstelle ich Coverbilder?
Aufgrund von meinen erfahrungen, habe ich dieses Tutorial angepasst um euch ein besseres Erlebnis Präsentieren zu können.
Das ganze mag jetzt erstmal nach sehr viel aussehen und ggf. abschrecken, allerdings einmal gemacht geht es schnell von der Hand finde ich. Die Datein einmal als Blanko Datei abgelegt, müsst ihr weder das Layout, noch den Textrahmen neu anlegen. Ihr müsst nur noch eure Bilder einfügen und / oder Tabellen erstellen.
Mit einem kostenfreien Schreibprogramm wie LibreOffice Writer, Freeoffice von Softmaker oder einem kostenpflichtigen Programm.
Mittlerweile ist mein Standardtextprogramm Softmaker Office 2021. Anhand dessen, gebe ich euch ein Tutorial an die Hand. Mit den anderen Textprogrammen sollte es ein einfaches dieses Tutorial nach zu bauen. Ihr müsst nur schauen wo ihr die Einstellungen findet.
Linke und Rechte Cover
Als erstes habe ich das Linke und Rechte Cover sowohl für Innen als auch Aussen angefertigt. da es die selben maße hat, habe ich es z.B. unter den Namen SL-CD-RL-SchirmBlanko gespeichert.
Seitenränder und Seitengröße
- Neues Dokument erstellen.
- In der Menüleiste Layout –> Seitenränder –> Keine Ränder auswählen.
- In der menüleiste Layout –> Seitengröße –> Benutzerdefiniert auswählen.
Für die Seitencover stellt ihr das Papierformat auf folgende Maße ein. Ihr wählt eine Breite von 15,2 cm und eine Höhe von 12,1 cm.
Textrahmen
Als nächstes fügt ihr ein Textrahmen ein. Das macht es später leichter die CD Cover auszuschneiden.
- In der Menüleiste wählt ihr Einfügen aus und dann den Textrahmen. Die Größe des Textrahmens ist erstmal egal.
- Nachdem der Textrahmen erstellt ist, wählt ihr diesen aus. Mit einem Rechtsklickt öffnet ihr das Kontextmenü und wählt Eigenschaften aus.
- In den Eigenschaften seid ihr direkt in der Menüleiste Layout. Bei Horizontale– und Vertkale Position wählt ihr Position: Zentriert aus. Relativ zu: Seitenrand und Abstand: 0 cm. Als nächstes nehmt ihr euch die Außenränder im Layout Menü vor. Standartmäßig ist es auf 0,25 cm eingestellt. Hier stellt ihr alles auf 0 cm ein.
- Der nächste Punkt ist oben in der Menüleiste das Format. Bei Größe sowohl Breite und Höhe gebt ihr Genau ein. Die Maße bei Breite gebt ihr 15 cm ein und bei Höhe gebt ihr 11,9 cm ein. Bei dem Punkt Skalierung nehmt ihr noch den Haken bei Seitenverhältniss beibehalten raus.
- Wenn ihr das ausgeführt habet geht ihr noch in der Menüleiste zu dem Punkt Linien. Bei Einfachen Linien habe ich eine dicke von 2pt ausgewählt. Bei Optionen habe ich die Farbe auf Schwarz belassen und den Strich der vorausgewählt wird auch darauf belassen.
Wenn ihr das fertig habt sollte das Blanko Seiten Cover so wie folgt aussehen.

Jetzt noch unter euren selbst gewählten Namen Speichern und ihr habt das Blanko Cover fertig gestellt.
Bilder einfügen
Hier klickt ihr oben im Menü den Punkt Einfügen an, Grafik und wählt aus Datei. Auf dem Bild öffnet ihr mit einem Rechtsklick das Kontextmenü auf und wählt Grafikeigenschaften aus. In der Menüleiste Layout auch nach Punkt 3 wie oben vorgehen. Danach geht ihr wie bei Punkt 4 vor.
So habt ihr euer erstes Coverbild für die Rechte oder Linke Seite. Nicht vergessen unter einen anderen Namen Speichern.
Das mittlere Cover
Seitenränder und Seitengröße
- Neues Dokument erstellen.
- In der Menüleiste Layout –> Seitenränder –> Keine Ränder auswählen.
- In der menüleiste Layout –> Seitengröße –> Benutzerdefiniert auswählen.
Für die Seitencover stellt ihr das Papierformat auf folgende Maße ein. Ihr wählt eine Breite von 26,7 cm und eine Höhe von 12,1 cm.
Punkt 1 – 3 genauso befolgen.
Das Format muss noch angepasst werden. Bei Punkt 4 gebt ihr eine eine Breite von 26,5 cm und eine Höhe von 11,9 cm ein. Obwohl das Cover 25,5 cm breit ist musste zumindest ich, bei mir im Textprogramm 26,5 cm eingeben damit es über die gesammte breite geht.
Wichtig ist noch, hier muss noch bei Layout –> Seitenausrichtung –> Querformat ausgewählt werden.
Bilder einfügen
Auch wenn ich das hier nicht wiederholen müsste, möchte ich es dennoch der Vollständighalber hier noch anmerken.
Auch hier geht ihr wie weiter oben angeben vor. Klickt oben im Menü den Punkt Einfügen an. Grafik und wählt aus Datei aus. Auf dem Bild öffnet ihr mit einem Rechtsklick das Kontextmenü auf und wählt Grafikeigenschaften aus. In der Menüleiste Layout auch nach Punkt 3 wie oben vorgehen. Danach geht ihr wie bei Punkt 4 vor.
So habt ihr nun auch ein Bild für das Front Cover.
Tabellen oder Infos für die Spielleitung
Für das Innen Layout könnt ihr eine eigene Tabelle anlegen und für euch wichtige Informationen einfügen oder ihr stellt euch verschiedene Bilder aus einer PDF Datei zusammen um diese dann in dieser Textdatei abzuspeichern und als PDF Datei zu Exportieren wie im Bild weiter unten aufgeführt.
Letzte Schritte
Wenn ihr alles fertig habt, könnt ihr es als PDF Datei abspeichern. Von dem Rechten und Linken Covern könnt ihr ein Screenshot anfertigen und erstellt eine erneute Textdatei und fügt diese als Bilder in Originalgöße ein. Somit könnt ihr ein wenig Ressourcen sparen.
Jetzt müsst ihr das ganze nur noch ausdrucken und an den schwarzen Rändern entlang schneiden. Wenn ihr Tabellen für euer Spiel angelegt habt druckt ihr diese auch aus. Ich habe es so gemacht das ich jeweils Aussen und Innen Cover zusammen geklebt habe mit einem Klebe stift.
Ich weiß leider nicht wie ich es hinbekomme, das ich es Beidseitig ausdrucken kann. Leider ist es bei uns so, dass die ausdrucke bei mir etwas nach links bzw. rechts wegen dem Einzug auf dem gegenüberliegenden Seiten verschoben sind.
Statt auf normalen Papier kann es auch auf Fotopapier ausgedruckt werden. Somit ist es insgesammt etwas stabieler und schicker. Ausprobiert habe ich es noch nicht.
Fertiger Sichtschirm
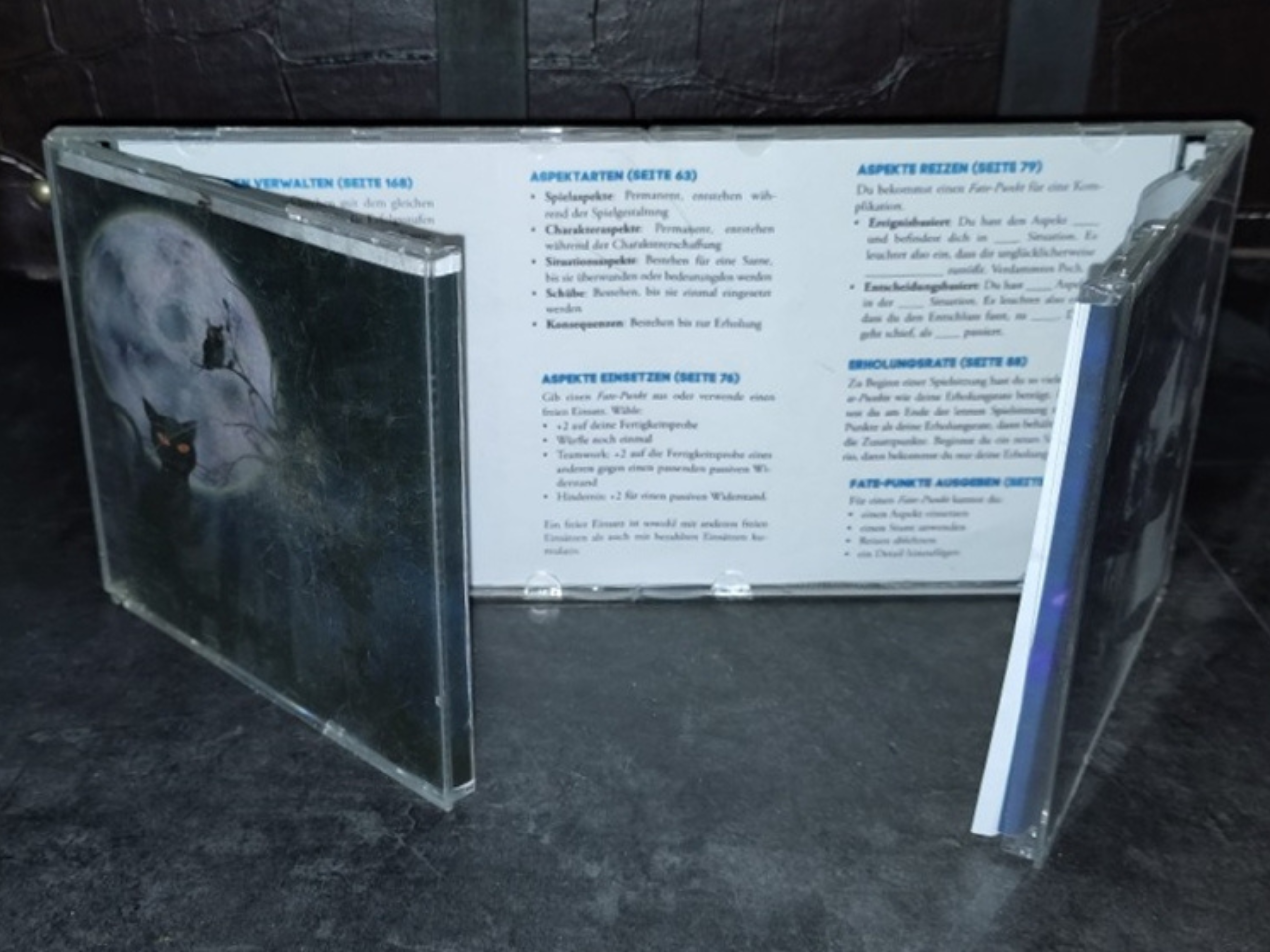
Zum Abschluss bekommt ihr ein Beispiel von meinen fertigen SL Schirm zu sehen für das FATE Setting Die geheime Welt der Katzen zu sehen.
(Mit Fotopapier bekommt ihr sicher ein Schöneres Ergebnis, welches auch stabiler bleiben wird.)


Links
Dungeonslayers
Wer zufällig Dungeonslayer Spielt der kann sich die Fertigen Cover entweder bei Bucheibon runterladen. Hier hat Amel das Ganze schon erstellt, und gefragt ob er das veröffentlichen darf. Die Idee wurde wohlwollend aufgenommen und auch bei Dungeonslayer.net hochgeladen.
Gammaslayers
Für Gammaslayers habe ich seinerzeit einen A4 und CD Sichtschirm zusammen gebastelt für den Adventskalender im Jahre 2019. In Tür 5 ist dieser zu finden. Oder aber ihr ladet den hier runter.
Gammaslayers Sichtschirm – Download
Dungeonslayers: Adventskalender 2019
Hier habt ihr den Link zum Gammaslayers Forum für meinen Sichtschirm.
Weiter Idee
Wer ein höheren Sichtschutz bevorzugt kann auch die Amaray oder Super-Jewelcase Hülle verwenden. Vorteil, es ist mehr Platz für die Spickzettel vorhanden. (Außencover, 273 mm × 183 mm). – Für die Cover und Spickzettel geht ihr genau so vor wie weiter oben beschrieben. Ausprobiert habe ich es noch nicht und ob die Maße für die Super-JewelCase passen, kann ich auch nicht sagen.